Τις τελευταίες ημέρες ο Blogger ήταν λίγο "αδιάθετος" και η συμπεριφορά του λίγο ασυνήθιστη.
Σε πρώτη φάση αρνήθηκε να παρέχει τις υπηρεσίες του και την πρόσβαση στην πλατφόρμα των χρηστών, αλλά καθησύχασε τους bloggers ότι δεν θα υπάρξει κανένα πρόβλημα σε στις αναρτήσεις μας σε όλα τα ιστολόγια ανεξαιρέτως.
Στη συνέχεια έδωσε πρόσβαση στο control panel, αλλά ενημέρωσε τον κόσμο ότι κάποιες από τις αναρτήσεις δεν φαίνονται και είναι θέμα χρόνου να τακτοποιηθεί το θέμα. Αυτό ήταν το τελευταίο νέο που είχαμε -αφού δημοσιεύτηκε μόλις χτες- και περιμένουμε να δούμε που θα καταλήξει αυτή η αναστάτωση.
Κάποιοι φαίνεται να μην έχουν πρόβλημα και οπτικά τουλάχιστον τα πράγματα δείχνουν ότι λειτουργούν κανονικά. Εγώ αντιμετωπίζω ακόμα πρόβλημα σε κάποιες λειτουργικές λεπτομέρειες της υπηρεσίας, που με δυσκολεύουν αφάνταστα. Εκτός αυτού, περιμένω ακόμα να εμφανιστεί κάπου ένα blog που μόλις είχα ξεκινήσει μόλις έγινε η "ζημιά".
Ο λόγος που συνέβησαν όλα αυτά είναι απλός
Κατά καιρούς όλες οι μεγάλες υπηρεσίες στο διαδίκτυο κάνουν αναβαθμίσεις κυρίως ασφαλείας, αλλά και λειτουργικές. Σε αυτή την περίπτωση κρατούν κάποιο αντίγραφο ασφαλείας σε άλλο server, διακόπτουν την πλήρη λειτουργία των υπηρεσιών τους, κάνουν την αναβάθμιση και επιστρέφουν τα δεδομένα στην αρχική τους θέση και τις υπηρεσίες σε πλήρη λειτουργία.
Το ίδιο έγινε και στον Blogger, αλλά δυστυχώς κάτι μάλλον πήγε στραβά. Αυτό μπορεί να συμβεί σε όλους και δεν είναι και τόσο κατακριτέο. Το θέμα είναι ότι τα δεδομένα είχαν μεταφερθεί και έμειναν ανέπαφα. Όταν λοιπόν οι "επισκευές" ολοκληρωθούν 100% τότε όλα θα είναι (?) όπως πριν.
Δυο ακόμα σημειώσεις
1. Πολύ πιθανόν κάποιες από τις τελευταίες δημοσιεύσεις ή αλλαγές που κάνατε (όπως και το blog που δημιούργησα προχτές) να μην αποκατασταθούν, για τον πολύ απλό λόγο ότι μάλλον δεν θα είχε προλάβει το σύστημα να τα "δει" και να τα μεταφέρει σε ασφαλή χώρο.
2. Κάποιοι bloggers έχουν παραπονεθεί αρκετό καιρό τώρα για "χαμένα ιστολόγια" και αυτό είναι κάτι που θέλει ιδιαίτερη προσοχή. Έχασαν δηλαδή τα blogs τους... έτσι ξαφνικά, σε μια νύχτα. Προφανώς κάποια δυσλειτουργία του Blogger.
Πρέπει να ανησυχούμε;
Όχι. Μπορεί να συμβεί ακόμα και στις καλύτερες "paid" υπηρεσίες στον κόσμο. Ακόμα και αν είχατε πληρώσει τεράστια ποσά για να χρησιμοποιήσετε
hosting για τις ιστοσελίδες σας, ο κίνδυνος αν και σαφώς μικρότερος, θα ήταν και πάλι υπαρκτός! Η υπηρεσία Blogger είναι ίσως η καλύτερη στον κόσμο αυτή τη στιγμή και αν συνυπολογίσουμε ότι είναι δωρεάν, τότε καταλαβαίνουμε ότι δεν μπορούμε να τα έχουμε όλα δικά μας.
Τι κάνουμε τώρα;
Back Up! Είναι πάρα πολύ απλό. Χρειάζεται μόνο μερικά δευτερόλεπτα και μπορεί να επαναφέρει το ιστολόγιο μας 100% με μερικά μόνο κλικ. Αν σκεφτεί κανείς πόσες ώρες γράφουμε, σχολιάζουμε και ομορφαίνουμε τα ιστολόγια μας, είναι πραγματικά αστεία η σύγκριση με το χρόνο που χρειάζεται για να δημιουργήσουμε ένα αντίγραφο ασφαλείας.
Η διαδικασία έχει ως εξής:
Πηγαίνοντας στον
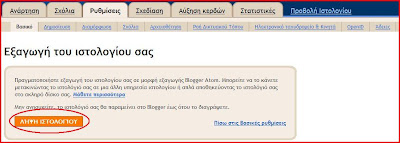
πίνακα ελέγχου του Blogger επιλέγουμε "ρυθμίσεις" και αν δεν είναι προεπιλεγμένο, κάνουμε κλικ στο "βασικό". Εκεί βρίσκονται οι επιλογές "Εισαγωγή ιστολογίου", "Εξαγωγή ιστολογίου" και "Διαγραφή ιστολογίου". Επιλέγουμε "Εξαγωγή ιστολογίου" και στην επόμενη σελίδα "Λήψη ιστολογίου".
Τα υπόλοιπα τα ξέρετε! Νομίζω μέτρησα τέσσερα κλικ και υπολογίζω το χρόνο που χρειάστηκε σε 20 δευτερόλεπτα. Αν κάνετε αυτή τη διαδικασία μετά από κάθε ανάρτηση ή στο τέλος της ημέρας, δεν θα έχετε ποτέ κανένα πρόβλημα.
Σημειώνω για άλλη μια φορά, ότι αντίγραφα ασφαλείας πρέπει να κάνουμε ακόμα και αν έχουμε πληρώσει για τα κορυφαία πακέτα φιλοξενίας ιστοσελίδων.
Αν θέλετε να ενημερώνεστε για την πορεία της αποκατάστασης του Blogger κάντε κλικ εδώ:
 Τα σημερινά ιστολόγια έχουν στη συντριπτική τους πλειοψηφία διαφημίσεις του "Google Adsense" σε τουλάχιστον δυο από τα τρία επιτρεπόμενα σημεία προβολής.
Τα σημερινά ιστολόγια έχουν στη συντριπτική τους πλειοψηφία διαφημίσεις του "Google Adsense" σε τουλάχιστον δυο από τα τρία επιτρεπόμενα σημεία προβολής. 


 12:17 μ.μ.
12:17 μ.μ.
 Marios
Marios


 Ετικέτες:
Ετικέτες: